SSLとは?【初心者にも分かりやすく解説】

はじめに
今回は、SSLについて初心者の方にも分かりやすく解説していきます。
SSLという仕組みは、Web制作において必須のスキルになります。
SSLのことをよく理解しないままサイトの構築などを行うと、後々大変な問題に発展することもありますので
現時点でSSLのことをよく理解できていない人はこの記事を読んでSSLの仕組みをしっかりと理解しましょう。
SSLとは
SSLとは、Secure Sockets Layerの頭文字をとった略称で、簡単に説明するとWebサイト閲覧者とWebサーバーとのやり取り(通信)を暗号化するための仕組みです。
自分が閲覧しているサイトがSSL化されているのかを確かめる方法は、URLの左側に鍵のアイコンがあるか無いかで確認することができます。
鍵のアイコンがある場合はSSL化されており、反対にSSL化されていないサイトを閲覧している場合は「この通信は保護されていません」という文字が表示されているはずです。

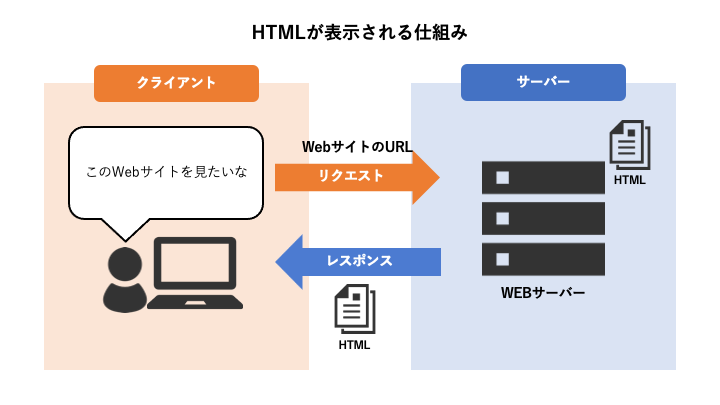
通常のWebサイトが表示される仕組みは以下の図のようにWebサイトを閲覧しているユーザーからのリクエストに対して、Webサーバーが該当するファイルのデータを渡すことで閲覧者のブラウザ上にWebサイトが表示されます。

しかし、この方法だと悪意のある第三者が通信の内容を盗み見て悪用することができてしまいます。
盗み見られてしまう具体的な内容は、閲覧しているホームページのアドレスや書き込みの内容、ショッピングサイトの場合はクレジットカード番号やパスワードを見ることができてしまいます。
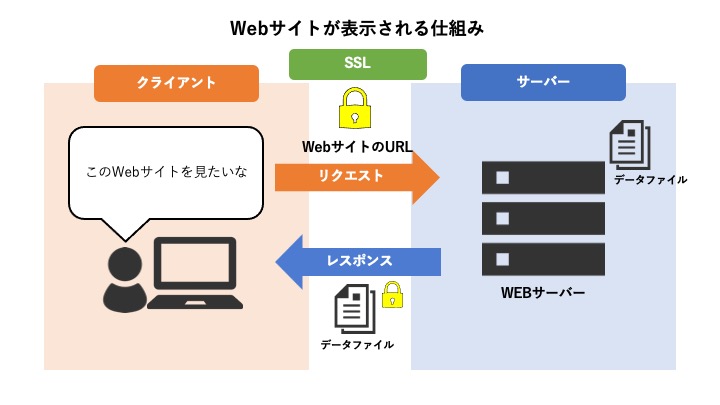
このままでは安心してインターネットを利用できなくなってしまうので、それを防ぐための仕組みがSSLです。
SSLは通信の内容を暗号化して送信するため、第三者が途中で内容を盗み見ても解読不能なデータに置き換えるという仕組みです。

なお、SSLとは古い通信規格の名称であり、現在ではより安全なTLS(Transport Layer Security)という暗号通信規格が一般とされています。SSLが「SSL/TLS」や「TLS」と呼ばれるのはそのためです。
しかし、現在では「常時SSL化」などというようにSSLという名称が暗号通信規格の名称となってきていることから、この記事でもSSLという名称を使っています。
SSLの設定方法
では、実際に自分のサイトをSSL化する方法を見ていきましょう。
まず、前提として以下の情報が必要になるので、事前に用意しておきましょう。
- 独自ドメイン
- レンタルサーバー
- Webサイトのデータファイル
今回は使用者の数が多いさくらレンタルサーバーでのSSL化を解説していきます。
STEP1
まずは、自分が制作したHTMLやCSSなどのデータファイルをFTPソフトを使用して契約しているレンタルサーバーに格納しましょう。
FTPの使用方法についてわからない人はこちらの記事を参考に取り組んでみてください。
STEP2
次にレンタルサーバーにログインして、「サーバーコントロールパネルホーム」にアクセスしましょう。
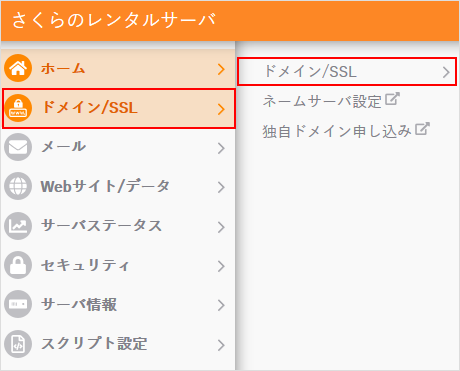
そうすると左側のメニューの「ドメイン/SSL」から『ドメイン/SSL』を選択しましょう。

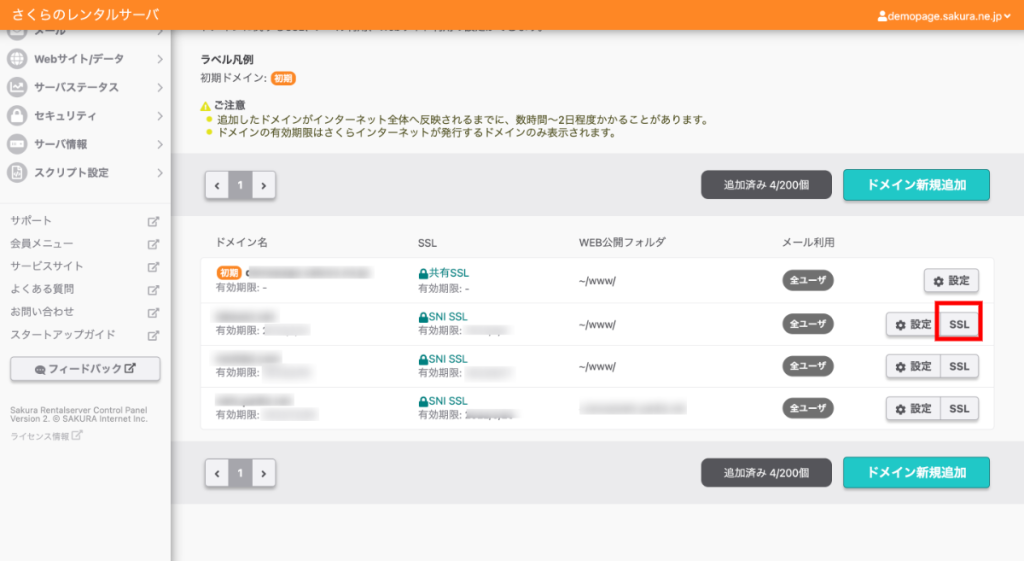
この中の該当ドメインの右側に表示されている「SSL」をクリックします。

「登録設定を始める」をクリックします。

続いて、Let’s Encrypt (無料SSL)の『利用する』をクリックしましょう。
そうすると、
無料SSL証明書登録画面が表示されます。
Let’s Encryptの利用ポリシーにご同意いただける場合はチェックボックスにチェックをいれて、『無料SSLを設定する』をクリックします。
これでSSLの設定は完了です。
SSLが実際に反映されるまでに1時間程度時間がかかる場合があるので、少し時間を置いてからSSLを設定したドメインにアクセスしてみましょう。
URLの左側に鍵のアイコンがついていればSSL化が無事に設定されています。
まとめ
いかがだったでしょうか。
今回はSSLの重要性や実際の設定方法について解説していきました。
SSL化はWebサイトを制作する上で絶対に設定しなければいけない必要最低限の知識ですので、一度は自分でもやってみて実務の際に問題なく設定できるように予習をしておくことをお勧めします。
また、SSL化はSEO対策においても最低限必要になってきますのでしっかりと設定しておきましょう。



