CSSとは?【小学生にもわかりやすく解説】
はじめに
CSSとは一体なんなのかを現役Webディレクターが初心者にもわかりやすく解説します。
「CSSって聞いたことあるけどくわしいことはわからない」
「CSSは何に使われているの?」
「Web制作で学ぶ必要はあるの?」
こういった疑問を持っている方は、この記事を読めばCSSがなんなのかを理解することができるので、ぜひ読み進めてください。
CSSとは
CSSとは、Cascading Style Sheetsの略称で、おもにWebサイトの「見た目」を作る際に使用されます。
Webサイトは基本的にはHTMLとCSSから構成されており、その中でもHTMLは見出しや画像、などといった「文書構造」を形作るための言語です。
そのためHTMLのみで作成されたWebサイトは文章と画像が並んでいるだけなので、情報が整理されておらず見づらいデザインになってしまいます。
そこでデザインなどの見栄えを整えるために使用されるのがCSSです。
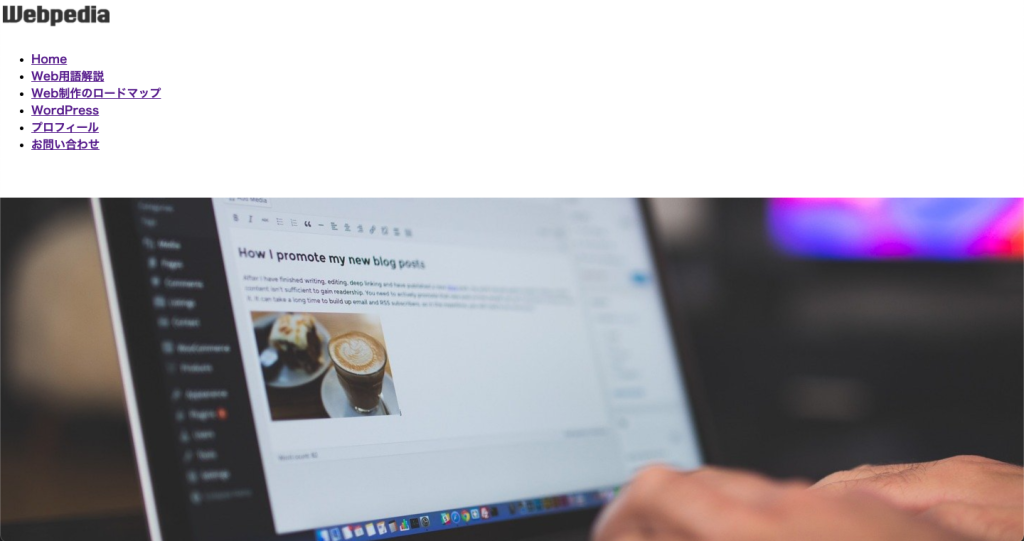
では実際にHTMLのみのWebサイトとCSSが使用されているWebサイトを見比べてみましょう。


CSSがないとテキストがただ羅列されていたり、画像も大きさなどがバラバラな状態で表示されてしまっています。
一方でCSSが使用されているWebサイトでは情報わかりやすく整えられ、画像やテキストがみやすくまとめられています。
Webサイトを使って効果的に閲覧者に対して情報を訴求したい場合にはCSSは必須であるということがよくわかります。
CSSファイルの作成方法
CSSファイルの作成方法はとても簡単です。
HTMLファイルの作成と同様に、ファイルの拡張子を.cssにするだけで作成することができます。
HTMLファイルの作成方法がわからない方はこちらの記事をご覧ください。
HTMLとは?【小学生にもわかりやすく解説】https://web-pedia.net/dictionary/html/
HTMLへの反映方法
CSSファイルを作成したら実際にHTMLに反映させてみましょう。
まずはHTMLファイルを用意します。下記をコピーしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Sample</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>HTMLにCSSを反映させるには、<head>と</head>で囲まれた部分に下の行を入れるだけです。
<link rel="stylesheet" href="style.css">この一行によりstyle.cssファイルとHTMLファイルがリンクされ、HTMLにCSSが読み込まれましたので、ちゃんと反映されているか見てみましょう。
※HTMLファイルとCSSのファイルは同じフォルダに作成しましょう
HTMLファイルを右クリックして「開く」からブラウザ上で表示してみてください。
現在は下の画像のように表示されているはずです。

このままだと見た目がシンプルすぎるので、style.cssにこちらをコピー&ペーストしてページをリロードしてみてください。
body {
background-color: whitesmoke;
}
h1 {
width: 300px;
text-align: center;
color: orange;
border: solid 3px orange;
margin: 300px auto;
}うまくstyle.cssが読み込まれていたら下の画像の通りに表示されるはずです。

うまく反映されていない場合は、style.cssがHTMLファイルと同じ階層に保存されていないことが原因なので確認してみてください。
まとめ
いかがでしたでしょうか。
今回はCSSがどのような役割をしているのか、CSSファイルの作成方法と実際の使い方を解説しました。
CSSを使えるようになれば複雑なアニメーションをCSSで実装することもできますので、ぜひ学習してみてください。


