HTMLとは?【小学生にもわかりやすく解説】
こちらの記事ではWeb初心者向けにHTMLについてわかりやすく解説します。
- 聞いたことはあるけど詳しくはわからない
- ホームページの仕組みってどうなっているんだろう
- これからホームページを作ってみたい
こんな疑問を持っている方は、HTMLがどんなものなのか理解するためにぜひこの記事を読んでみてください。
HTMLを理解できればブログやLPなど簡単なWebサイトを作ることができます。
HTMLとは
HTMLとはHyper Text Markup Languageの略称で、簡単にいうとコンピュータが理解できる形で書かれた言葉のことです。
私たちは日々ホームページやブログなどをWebブラウザを通して見ていますよね。
このWebブラウザ上に表示されるコンテンツの内容を記述しているのがHTMLです。
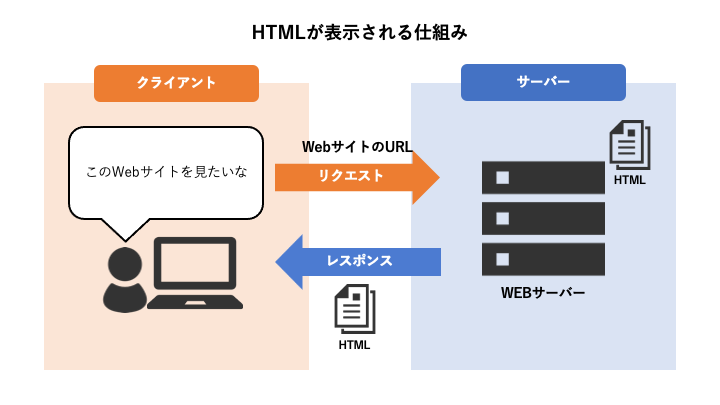
では、ここで実際にHTMLが表示される仕組みを見ていきましょう。
HTMLの仕組み
HTMLはプログラミング言語ではなく、文字にタグ(目印)やリンクをつけるためのマークアップ言語です。
では、ここでその単なる「文字にタグ(目印)やリンクをつけた文字データ」が普段私たちが目にするWebサイトのように綺麗に表示されるのか、その仕組みを見ていきましょう。

まず見たいWebサイトのURLをクリックします。
そうするとサーバーに対して「このWebサイトを表示して」というリクエストが送られます。
このリクエストに対して、レスポンスとしてWebサーバー側で保管している該当のHTMLファイルをクライアントへと返します。
そうすることでクライアント側のコンピューターでWebサイトを閲覧することができるのです。
(本来であれば上記以外にもいくつかのプロセスを経て実際には表示されていますが、ここでは割愛します。)
しかし、前述した通りHTMLは「文字にタグ(目印)やリンクをつけた文字データ」に過ぎないため、これを普段私たちが見ているWebページとして表示させる必要があります。
その際に必要になってくるのがWebブラウザです。
Webブラウザは「HTMLパーサー」や「HTMLレンダリングエンジン」といった機能を利用して、HTMLファイルをWebページとして表示させます。
代表的なWebブラウザ
- Google Chrome
- Safari
- Internet Explorer
- FireFox
HTMLファイルを見てみる
Webブラウザ上で右クリックして「ページのソースを表示」をクリックしてみましょう。

そうするとHTMLファイルに記述されているソースコードを見ることができます。

HTMLでできること
HTMLを使うと下記のようなことができます。
- HTMLメールの作成
- Webサイトの作成
一つずつ見ていきましょう。
HTMLメールの作成
メールの形式には文書のみで構成される「テキストメール」と画像の挿入や文字装飾で見た目を整えた「HTMLメール」の2種類があります。
通常一般的に使用されるのはテキストメールですが、HTMLメールを使用すれば画像や動画、文字の装飾などを自由に行うことができるので、より具体的なメッセージやイメージを視覚的に訴求するのに最適です。
Webサイトの作成
前述の通り、WebサイトはHTMLで構成されているため、HTMLを使用することができればWebサイト(ホームページ)を作ることが可能です。
今回は実際にHTMLでWebページを作成してみましょう。
メモ帳もしくはテキストエディタを使ってHTMLファイルを作成しますが、今回は簡単にメモ帳を使って作っていきます。
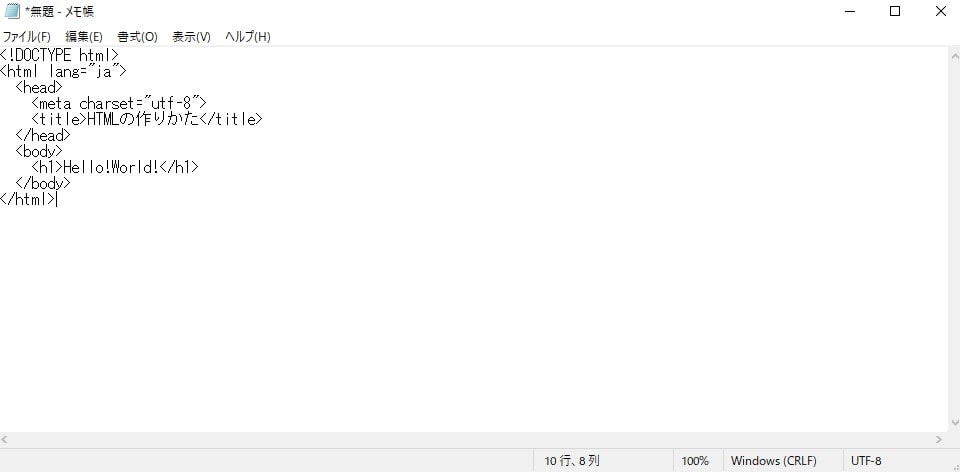
STEP1 メモ帳を起動して下記ソースコードをコピペしてください
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの作り方</title>
</head>
<body>
<h1>Hello!World!</h1>
</body>
</html>STEP2 ファイルを保存

コピー&ペーストができたらファイルを保存しましょう。メモ帳をお使いの場合は「ファイル」→「名前を付けて保存」を選択します。
HTMLファイルを作成する場合は、拡張子を.htmlにする必要があるので「ファイル名.html」という名称に変更して、
「文字コード」の部分をUTF-8を選択してください。
これでHTMLファイルの作成ができました。
STEP3 HTMLファイルをブラウザに表示
では実際に作成したHTMLファイルをWebブラウザで表示してみましょう。
保存したHTMLファイルをダブルクリックするか、右クリックして「プログラムから開く」→「Chrome(お使いのWebブラウザ)」を選択します。
するとWebブラウザ上に下記のように表示されるはずです。

これでHTMLファイルをブラウザに表示することができました。
まとめ
今回はHTMLの仕組みから実際の作成方法まで解説していきました。
この記事で紹介したのはHTMLの基本的な部分ですが、Web制作においてHTMLは核となる部分なのでしっかりと理解をしましょう。
今後、実際の文法やタグの種類などについての記事も作成予定なので、そちらもみていただけるとよりHTMLについて理解できると思います。


