Javascriptとは?【小学生にもわかりやすく解説】
はじめに
今回はJavaScriptとは何なのかを現役Webディレクターが小学生にもわかりやすく解説します。
「JavaScriptは聞いたことあるけどどんなものかわからない」
「どうやってサイトに反映すればいいかわからない」
「Javaとは違うの?」
こういった疑問・お悩みをもつ方はこの記事を読めばJavaScriptを理解することができるので、ぜひ読み進めてみて下さい。
JavaScriptとは

JavaScriptはWebサイトやシステム開発の際に使用されるプログラミング言語です。
普段私たちがみているホームページやWebサイトのほとんどに使用されており、WebサイトではHTML、CSSとあわせて使用されていて、JavaScriptではおもにWebサイトに「動き」をつける際に使用されます。
例えば、ページをスクロールしたら途中で広告がポップアップ形式で表示されたり、画像をスライド形式で表示させているWebサイトにはだいたいJavaScriptが使用されています。
JavaScriptの特徴
JavaScriptは活用できる幅が広く、ほとんどのWebサイトやホームページに使用されているため将来的にも需要が見込まれている言語であり、これからプログラミングを学びたいという人には最適な言語ともいえます。
特にJavaScriptは以下の点で優れています。
- ブラウザだけで動かせる
- 構築したプログラムがすぐに見られる
- フロントサイドでもサーバーサイドでも使用できる
- WindowsでもMacでも動く
JavaScriptは汎用性が高いため、さまざまな場面で使用されていますが、特にフロントエンド部分での設計・開発の際に活用されます。

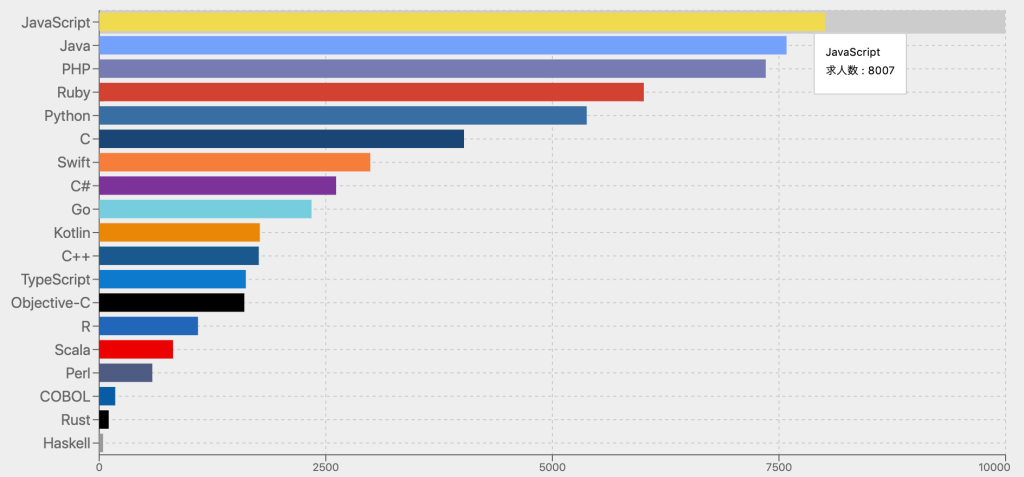
国内におけるJavaScriptの需要は実際の求人数からみても人気が高いことがわかります。
また、学習する際の難易度も比較的難しくなく、教材も多く出版されているため初心者からでも始めやすいプログラミング言語です。
JavaScriptとJavaの違い
JavaScriptと名前が似ているJavaですが、実際はまったく別の言語です。
JavaScriptはもともと「LiveScript」という名前でしたが、当時絶大な人気を誇っていたJavaの勢いに乗るために「JavaScript」に変更したと言われています。
また、JavaScriptはブラウザ上で動くフロントサイドの言語ですが、JavaはJVM(Java Visual Machine)という仮想マシンの上で動くプログラミング言語であり、どんなOSを使用していてもJVMが入っていなければ動かすことはできません。
JavaScriptができること
ここからはJavaScriptを使用するとどんなことができるのかを紹介していきます。
上述している通り、JavaScriptは動きのあるWebサイトやサービスに使用されています。
具体的には次のような場合です。
- Webサイトに動きをつける
- イベントに対して動作させる
- 非同期通信
ひとつずつ見ていきましょう。
Webサイトに動きをつける
JavaScriptを使用すればWebサイトを構成しているHTMLやCSSを操作することができます。
例えば画面上のボタンにアニメーションをつけたり、画像をスライダー形式で表示させることでユーザーにとって使いやすいデザインにすることができます。
Webサイトは実際に使用するユーザーに対する利便性(ユーザビリティ)が高い方が好まれます。
JavaScriptの需要が高いのにはそういった理由もあるのです。
イベントに対して動きをつける
JavaScriptはクリックやスクロールといった動きをイベントとして処理することが可能です。このイベントと先程紹介した動きを組み合わせることで複雑な動きを実装することもできます。
例えばスクロールしたら画像やテキストなどのコンテンツが表示される動きであったり、申し込みボタンを押した際のエラー表示などもJavaScriptで制御されています。
このような形でデザインとしてのみならず、利便性の向上のためにもJavaScriptは利用されます。
非同期通信
あまり馴染みのない言葉かもしれませんが、非同期通信は日常的に使われている技術です。
通常Webページというのはクライアント側からサーバーに対してリクエストを送信して、それに対してサーバー側からレスポンスが返ってくることによって表示されており、通常はページ全体を切り替える必要があります。
しかし、非同期通信を使うとページの一部分のみを切り替えることが可能です。
例えば、GoogleマップやLINEなどのチャットアプリがそうです。
Googleマップは表示している画面から上下左右に移動するとその部分が追加で読み込まれ表示されます。足りない部分だけ通信して読み込む処理を行う際に非同期通信が使用されています。
JavaScriptの記述方法
JavaScriptを実際のWebサイトに表示させるためにはHTMLファイル内に直接記述する「内部ファイル」という記述方法と、HTMLファイルとは別でJavaScript用のファイルを用意してHTML内でリンクさせる「外部ファイル」という二つの方法があります。
ここでは通常、制作現場で使用されている「外部ファイル」の記述方法を例として解説していきます。
ファイルを用意
まずはHTMLやCSSと同様にJavaScriptファイルを用意しましょう。ファイルの作成方法は.jsという拡張子のファイルを用意するだけです。
HTML内で読み込み
JavaScriptのファイルが用意できたら、HTMLのheadタグ内で読み込んでいきます。
HTMLのコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<script src="sample.js"></script>
<title>JavaScript Sample</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html><script src=“sample.js”></script>の部分でsample.jsというJavaScriptファイルを読み込んでいるということです。
まとめ
いかがでしたでしょうか。
今回はJavaScriptにフォーカスを当てて特徴や需要、どんな場面で使用されているのかを解説しました。
JavaScriptは現在でも人気のプログラミング言語なのでこれからプログラミングを勉強したいという方にもおすすめの言語です。
JavaScriptを勉強してみたいという方はProgateやドットインストールといったオンライン学習サイトでの勉強をおすすめします。