ワイヤーフレームとは?【小学生にもわかりやすく解説】

はじめに
ワイヤーフレームという言葉は聞いたことあるでしょうか?
単に「ワイヤー」や「WF」と呼ばれたりする現場もありますが、ワイヤーフレームの設計はサイト完成後の効果にも大きく影響するため、WEB制作において重要な要素です。
今回は「WEB制作を最近はじめた」「ホームページ制作を外注するけど、まったくわからない」という方向けにワイヤーフレームの役割や作成方法について解説していきます。
ワイヤーフレームがどういう役割なのか、なぜ必要なのかという基本的なところからしっかりと理解していきましょう。
ワイヤーフレームの概要
ワイヤーフレームとは、WEBページのレイアウトを決めるための設計図のようなものです。
WEB制作の現場では、詳細なデザインの設計に入る前にあらかじめ各情報をどのうような順番で、どのような配置で置くか決めるために設計図を作成します。
なぜ、いきなりデザイン案ではなく設計図をつくるのか、ワイヤーフレームの役割についてみていきましょう。
ワイヤーフレームの役割
ワイヤーフレームの役割とは、「完成イメージの見える化」です。
実際に「見える化」とはなにかイメージしづらいかと思うので、家を例にとって見ていきましょう。
家を建てる際にいきなり土台からつくり始める人はいません。
まずは部屋の間取りなどのレイアウトを記載した設計図をつくった上で土台をつくります。
設計図もなしにいきなり土台をつくり始めてしまうと、途中でズレが生じてしまったり、つくった後でお客様からイメージと違うと言われてしまった際にやり直すことになってしまい、とても手間がかかってしまうからです。
WEB制作でも同じことが言えます。
まずは、設計図をつくったうえで作業者およびお客様との間で完成図のイメージを共有します。
そうすることによって認識のズレをデザイン案の作成の前に防いだり、ページに掲載する要素の過不足がないかという点もチェックすることができるからです。
WEB制作を行う人にとってワイヤー作成は必須ですが、制作会社に依頼するときにも有効です。
ホームページに掲載したい要素をあらかじめ優先順位をつけてワイヤーフレームとしてまとめておくことで、制作自体スムーズに進めることができますし、後から要素が足りていなかったので追加したいとなると、制作段階においては費用が発生してしまう場合もあるので注意する必要があるからです。
ワイヤーフレームのつくり方
それでは実際にワイヤーフレームの作成手順をみていきましょう。
掲載情報をまとめる
ワイヤーフレームを作成する際には、ホームページに掲載する情報をまとめる必要がありますが、どのように情報をまとめれば良いかわからない人は、ピッキング→グルーピング→ランキングの順番で進めると良いでしょう。
ピッキング
まずは、ホームページに掲載する情報を洗い出します。
例えば、「ロゴ」「問い合わせ電話番号」「画像」「サービス名」などの情報をリストアップしていきます。
この段階では綺麗にまとめられている必要はないので、情報の抜け漏れがないようにできる限り列挙しておきます。
どのような情報を掲載すれば良いのかわからない場合などは同業他社のサイトがどのような情報を掲載しているのかを参考にするのもひとつの手です。
グルーピング
ホームページに掲載する情報を十分にリストアップすることができたら、次は関連する要素同士をグループ分けしていきます。
同じグループ内の情報は近くに配置するのがホームページの基本だからです。
例えば、「電話番号」と「メールアドレス」などは「問い合わせ先」というグループでまとめることができますし、「サービス名」と「サービスの説明」は「サービス」というグループでまとめた方が見やすいでしょう。
グルーピングすることでホームページ上で情報が分散されていてわかりづらくなる事態を防ぐことができます。
ランキング
グルーピングができたらそれぞれのグループの優先順位をつけていきましょう。
ホームページに訪れたユーザーは3秒で自分にとってこのサイトが有益かどうかを判断するため、優先順位の高い、ユーザーに見てもらいたい情報は上の方に設置するのがWEB制作での鉄則です。
そのため、ユーザーにアピールしたい情報から上に配置し、目立つようなレイアウトにするのが良いでしょう。
レイアウトを決める
ホームページに掲載する情報をまとめることができたら、実際にレイアウトを決めていきましょう。
先にまとめた情報の量や質から適切なレイアウトを選びましょう。
おしゃれで派手な動きなどがついたレイアウトに憧れて「自分も!」となりがちですが、実際にコーディングする際に実装が難しかったり、他の業種では合わない場合などがあるので、まずは基本的なレイアウトを選ぶことをおすすめします。
今回はよくみるマルチカラムを紹介していきます。
まず、カラムとは画面を縦方向に分割した際の単位のことで日本語では「列」と呼ばれます。
そのためマルチカラムとはカラムが複数存在するレイアウトのことです。
カラムが2つの場合は「2カラム」、カラムが3つの場合は「3カラム」といったりします。
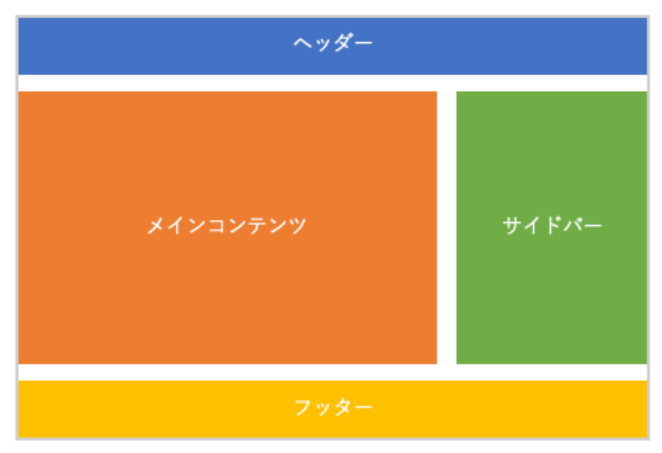
実際に2カラムのレイアウトを例に各エリアを見てみましょう。

ヘッダー
画面最上部のエリアです。
ヘッダーは全てのページで共通して表示される項目です。
一番最初に目に付く部分なので、会社ロゴや各ページへのメニュー動線ボタンを配置します。
メインコンテンツ
ページの主題が表示される領域なので、ユーザーの興味を惹きつけるような文章や画像を掲載し、ページでの滞在時間を長くしたり成約まで導くきっかけをつくるなどのホームページとして重要な役割を持ちます。
サイドバー
ナビゲーションとして利用される場合や、更新情報、広告などのメインコンテンツほどの重要性はないが掲載したい情報を表示できるコンテンツエリアです。
フッター
画面最下部のエリアです。
基本的にはページ全体のサイトマップを掲載したり、コピーライトを表記する項目です。
ここまでたどり着いたユーザーは最後までページを閲覧してくれたということなので、最後のひと押しとして成約への動線などを設置するなどうまく活用することが重要です。
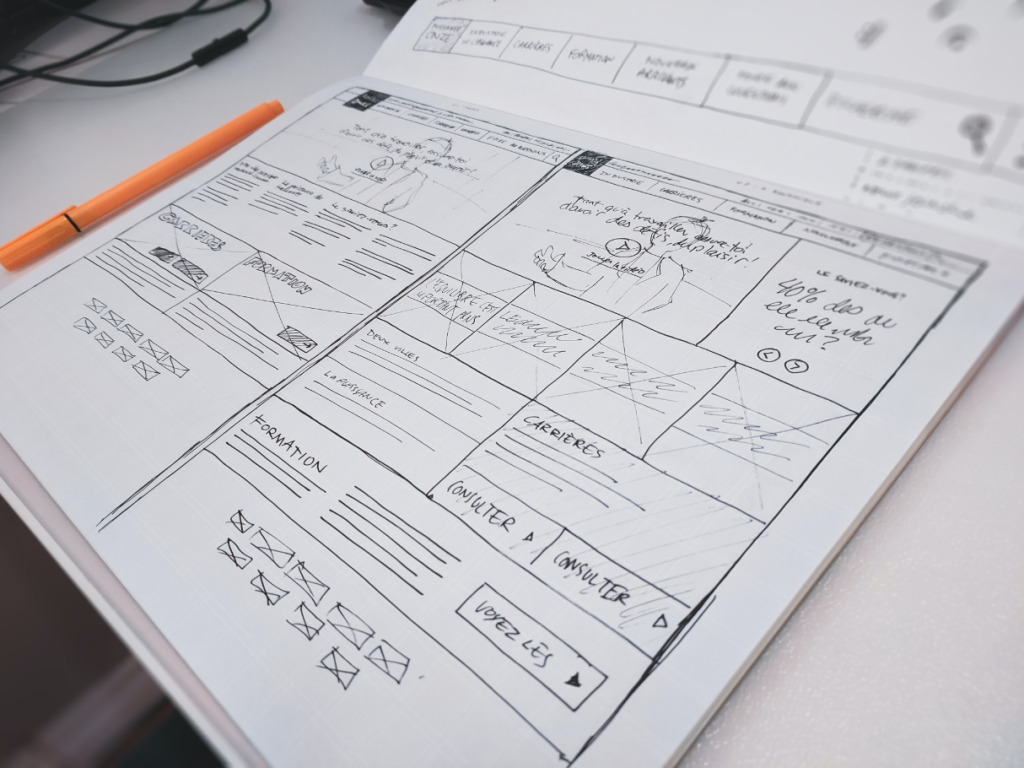
下書きをする
レイアウトが決まったら紙面上にワイヤーフレームを書いていきましょう。
いきなりツールを使ってワイヤーフレームを作成するのもいいですが、慣れないうちはまず紙に書いてからツールで清書を行いましょう。
ツールで清書
紙で書いたワイヤーフレームをツールで清書していきます。
作成したワイヤーフレームは業種や用途などによって管理しておくことで、別の案件などでも使いまわすことができるのでデータで保存しておくことをおすすめします。
ワイヤー作成ツール
実際のWEB制作の現場で使用されている代表的な3つのワイヤーフレーム作成ツールを紹介します。
Adobe XD

Adobe XDは最も使用されている人気のワイヤーフレーム作成ツールです。
Adobe XDが人気な理由としては、使いやすさの面もありますが、つくったワイヤーフレームをURL化して共有することができる点が挙げられます。
そのため、他の作業者やお客様とすぐに共有、確認を行うことが可能です。
価格
基本的には無料のプランで十分利用できますが、複数のサイトを同時並行で作成する場合は1,180円/月の有料プランをおすすめします。
Cacoo

CacooもWEB制作の現場で使用されている代表的なワイヤーフレーム作成ツールです。
パソコン用やスマートフォン用のテンプレートがあらかじめ用意されているので、初心者でも簡単にワイヤーフレームを作ることができます。
また、直感的に使用することができるので初心者の方でも安心して利用できます。
価格
無料でも利用できますが、一部機能制限があるので454円/月の有料プランをおおすすめします。
Adobe XDよりも安いため初心者の方にも敷居が低いツールです。
Power Point

意外かもしれませんがPower Pointでもワイヤーフレームを作成することができます。
あまり複雑なレイアウトのワイヤーフレーム作成には向かないですが、基本的にパソコンに入っているツールであるのと数多くの人が使い慣れているツールではあるためおすすめです。
価格
Microsoft Officeがパソコンにインストールされていれば無料で利用することが可能です。
最後に
今回はワイヤーフレームについて作成方法やおすすめのツールについて解説していきました。
WEB制作において、ワイヤーフレームは掲載する情報をまとめる重要な工程なので、ワイヤーフレームの役割というものを意識しながら、より良いホームページをつくってみましょう。


